Laravel ile Api Authentication Nasıl Yapılır ? Laravel Passport Nedir ?

Laravel ile api authentication (kimlik doğrulaması) yapmak için bir çok farklı yöntem ve paket mevcut. Bugün bu paketlerden, Laravel’ in resmi paketi olan Laravel Passport paketi ile api kimlik doğrulama işlemini gerçekleştireceğiz.
Gereksinimler:
- Temel seviyede api bilgisi
- Temel seviyede php ve laravel bilgisi
- Php, Mysql ve Postman yüklü bilgisayar
Apimizi test etmek için Postman kullanacağız. Eğer bilgisayarınızda Postman yoksa burayı tıklayarak indirebilirsiniz.
Laravel Passport Nedir ?
Laravel ile yazdığımız apilerde authentication (kimlik doğrulaması) yapabilmemizi kolaylaştıran resmi laravel paketidir.
Laravel Passport Kullanarak Örnek Api Authentication Yapalım
Laravel kurulumunu gerçekleştirelim.
composer create-project --prefer-dist laravel/laravel api "5.8.*"
Laravel Passport paketinin kurulumunu yapalım.
composer require laravel/passport
Not: Laravel 5.4 ve aşağısı için config/app.php providers kısmına “ Laravel\Passport\PassportServiceProvider::class “ ifadesini eklemeniz gerekmektedir. Laravel 5.5 ve üzeri sürümlerde buna gerek yoktur.
.env dosyasında veritabanı bağlantı ayarlarımızı yaptıktan sonra veritabanına tablolarımızı ekliyelim.
php artisan migrate
Uygulamamıza apiyi kullanacak kullanıcı (Client) ekliyelim.
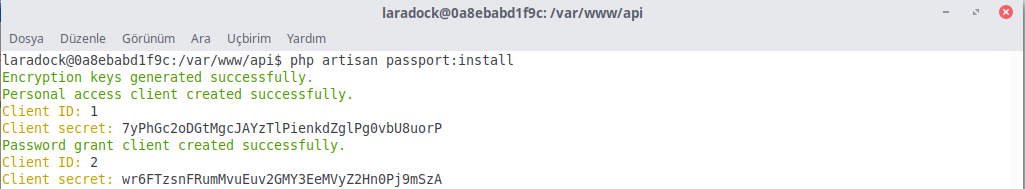
php artisan passport:install

password grant ile kimlik doğrulama işlemini gerçekleştireceğimiz için client id si 2 olan kullanıcı bilgilerini bir yere not edelim.
App/User.php içerisine \Laravel\Passport\HasApiTokens traitini ekliyoruz.
use Laravel Passport HasApiTokens
App/User.php içeriği aşağıdaki gibi olmalıdır.
#App/User.php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Laravel\Passport\HasApiTokens;
class User extends Authenticatable
{
use Notifiable, HasApiTokens;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}
App/Providers/AuthServiceProvider.php içerisinde ki boot methoduna \Laravel\Passport\Passport::routes(); ifadesini ekliyoruz.
Bu ifade ile Laravel Passport paketi içerisinde tanımlanan rotaları (route) uygulamamıza tanıtmış oluyoruz.
config/auth.php dosyasındaki api driver kısmını passport olarak ayarlıyoruz.
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
],
Laravel Tinker kullanarak uygulamamıza kullanıcı ekliyelim ve bilgilerini dilediğimiz bir yere not edelim.
Tinker ‘ a giriş yapalım.
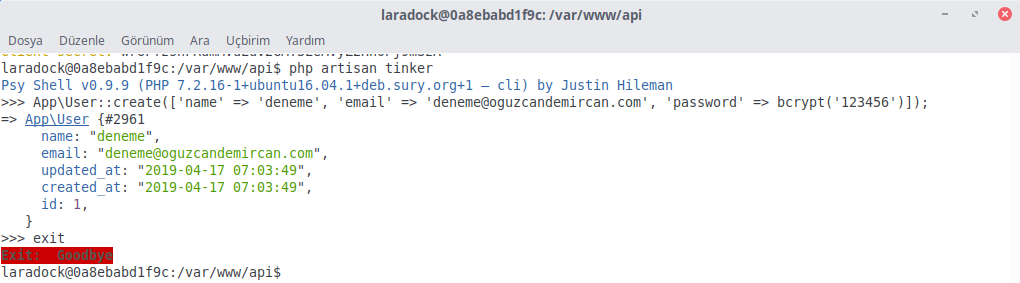
php artisan tinker
Daha sonra aşağıdaki komut ile kullanıcı ekliyelim.
App\User::create(['name' => 'deneme', 'email' => 'deneme@oguzcandemircan.com', 'password' => bcrypt('123456')]);
# exit komutunu kullanarak Tinker' dan çıkış yapabiliriz.

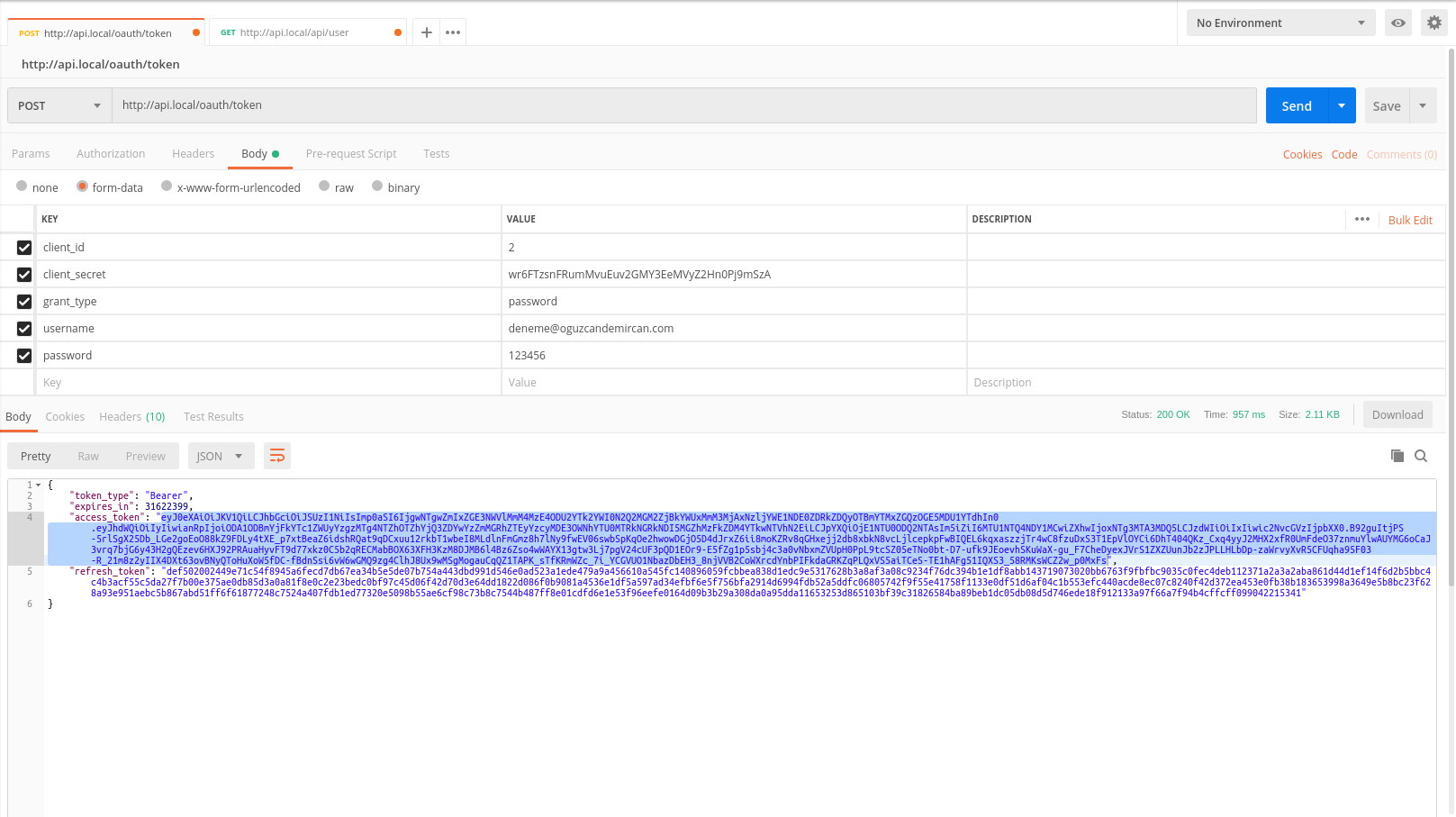
Daha sonra postman ile /oauth/token adresine daha önceden not aldığımız bilgiler ile istek atalım.
Benim not aldığım bilgiler aşağıdaki tabloda ki gibidir. Sizde farklılık gösterebiliriz. Siz kendi not aldığınız bilgiler ile işlemi gerçekleştirin.
| Anahtar(Key) | Değer(Value) |
|---|---|
| client_id | 2 |
| client_secret | cenwr6FTzsnFRumMvuEuv2GMY3EeMVyZ2Hn0Pj9mSzAtered |
| grant_type | password |
| username | deneme@oguzcandemircan.com |
| password | 123456 |

Yukarıdaki resimde gördüğünüz gibi /oauth/token adresine istek attığımızda tipi Bearer olan bir erişim anahtarı(access token) döndü.
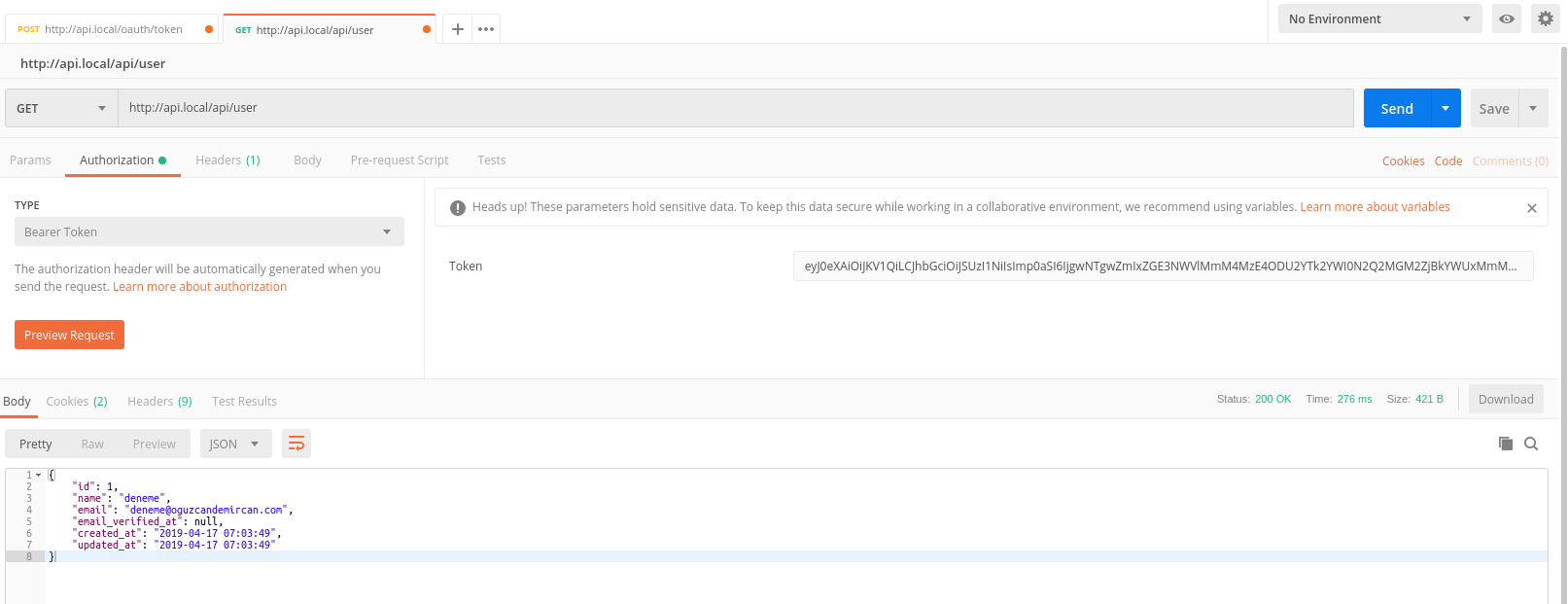
Bu erişim anahtarı ile /api/user adresine Authorization headerini ekleyip değerini de Bearer {bir_önceki_istekten_dönen_erişim_anahtarı} olarak ayarlayıp istek atalım.

Yukarıdaki resimde de gördüğümüz gibi erişim anahtarı(access token) ile /api/user adresine istek attığımızda kullanıcı bilgilerine eriştik.
Kaynaklar:
